Simple Login Form in ASP.Net Using C#
This article shows how to make a simple Login Form in ASP.Net Using C#.
There are two inputs, Username and word, and a login button. When the user clicks that login button the user is redirected to a new page (his account page), otherwise, it gets an error message.
INITIAL CHAMBER
Step 1
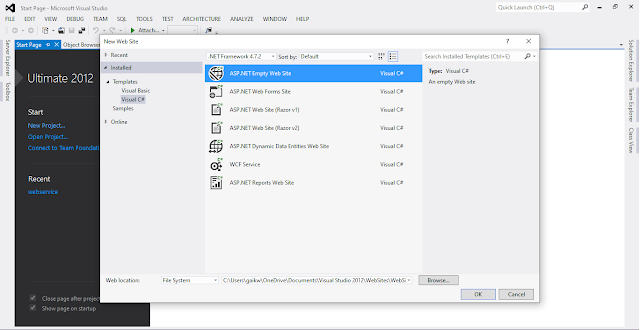
Open Your Visual Studio 2010 and create an Empty Website, provide a suitable name (LoginForm_demo).

Step 2
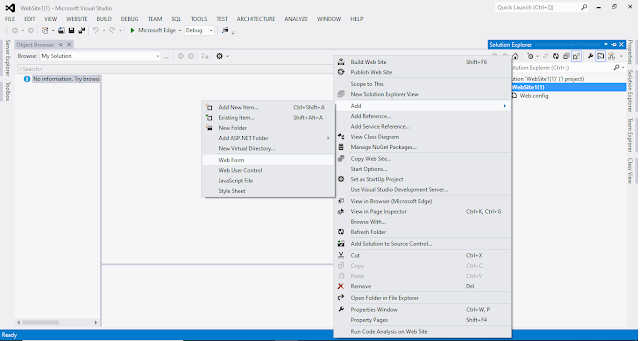
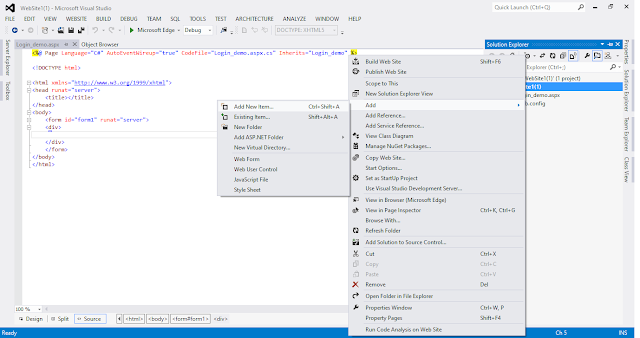
In Solution Explorer you get your empty website, then add two web forms and a SQL Server database as in the following.


For Web Form
Right-click LoginForm_demo (your empty website) then select Add New Item -> Web Form. Name it Login_demo.aspx. Use that process again and add another web form and name it Redirectpage.aspx.



For SQL Server Database
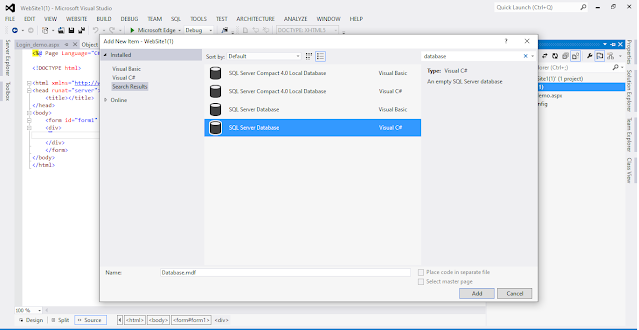
Right-click LoginForm_demo (your empty website) then select Add New Item -> SQL Server Database. Add the database inside the App_Data_folder.



DATABASE CHAMBER
Step 3
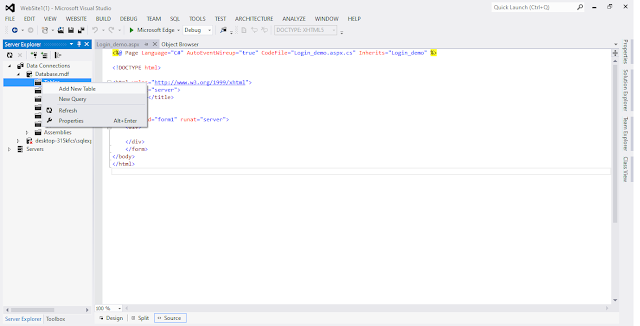
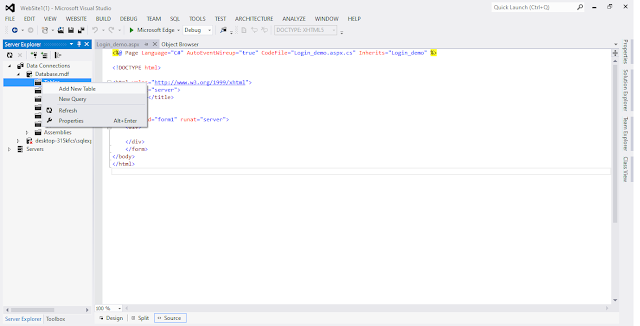
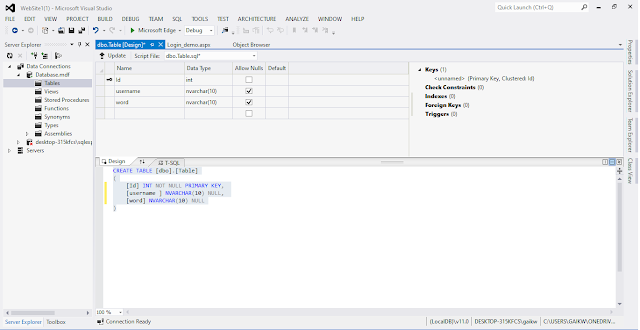
In Server Explorer, click on your database (Database. mdf) then select Tables -> Add New Table. Make the table like this:

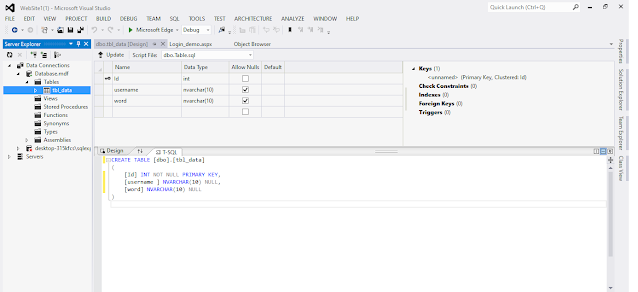
Table -> tbl_data (Don’t forget to make the ID as IS Identity = True).
Figure 1 Database Chamber
Now enter some data into your database by right-clicking Tables then select Show Table Data and enter whatever you want to add in the username and word. I entered the following data.


Figure 2 Database Table
We will match this username and word so if the data is correct, the user is redirect to his account page otherwise the user gets an error message.
DESIGN CODE
Step 4



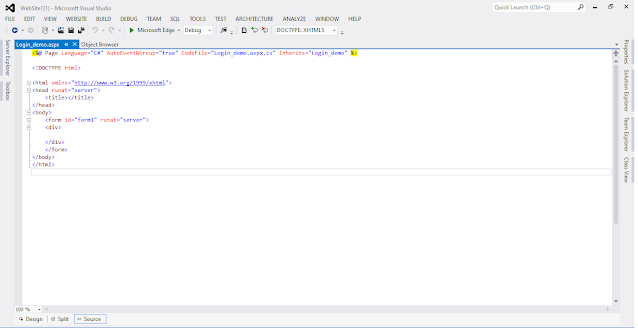
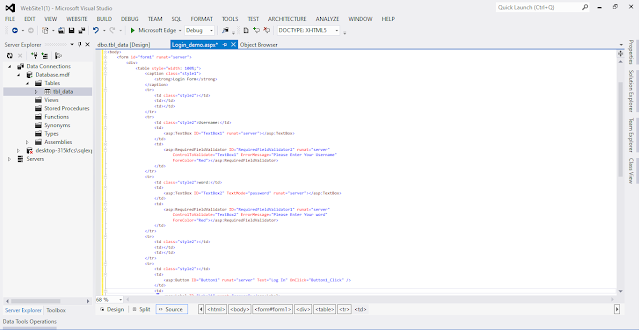
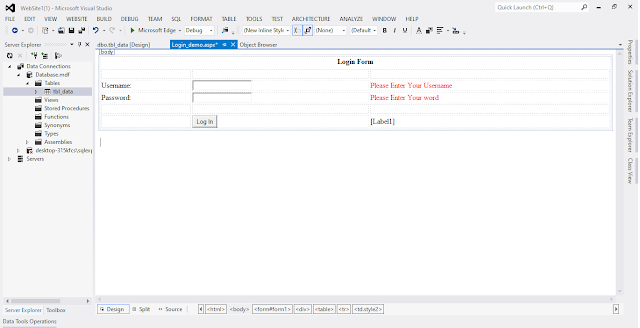
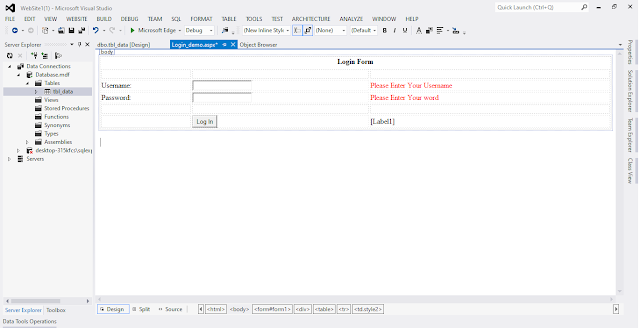
Now make some design for your application by going to Login_demo.aspx and try the code as in the following.
Login_demo.aspx
- <body>
- <form id=”form1" runat=”server”>
- <div >
- <table style=”width:100%;”>
- <caption class=”style1">
- <strong>Login Form</strong>
- </caption>
- <tr>
- <td class=”style2">
- </td>
- <td>
- </td>
- <td>
- </td>
- </tr>
- <tr>
- <td class=”style2">
- Username:</td>
- <td>
- <asp:TextBox ID=”TextBox1" runat=”server”></asp:TextBox>
- </td>
- <td>
- <asp:RequiredFieldValidator ID=”RequiredFieldValidator2" runat=”server”
- ControlToValidate=”TextBox1" ErrorMessage=”Please Enter Your Username”
- ForeColor=”Red”></asp:RequiredFieldValidator>
- </td>
- </tr>
- <tr>
- <td class=”style2">
- word:</td>
- <td>
- <asp:TextBox ID=”TextBox2" TextMode=”word” runat=”server”></asp:TextBox>
- </td>
- <td>
- <asp:RequiredFieldValidator ID=”RequiredFieldValidator1" runat=”server”
- ControlToValidate=”TextBox2" ErrorMessage=”Please Enter Your word”
- ForeColor=”Red”></asp:RequiredFieldValidator>
- </td>
- </tr>
- <tr>
- <td class=”style2">
- </td>
- <td>
- </td>
- <td>
- </td>
- </tr>
- <tr>
- <td class=”style2">
- </td>
- <td>
- <asp:Button ID=”Button1" runat=”server” Text=”Log In” onclick=”Button1_Click” />
- </td>
- <td>
- <asp:Label ID=”Label1" runat=”server”></asp:Label>
- </td>
- </tr>
- </table>
- </div>
- </form>
- </body>
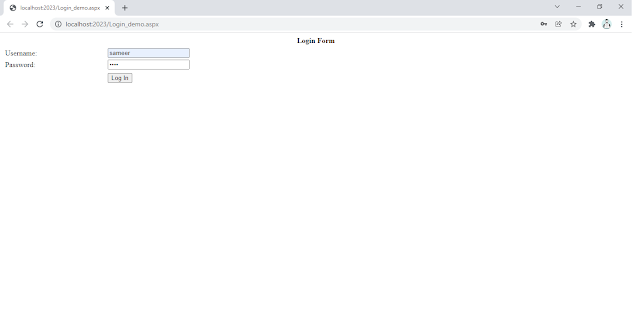
You will get something like this:


Figure 3 Login Form
CODE CHAMBER
Step 5


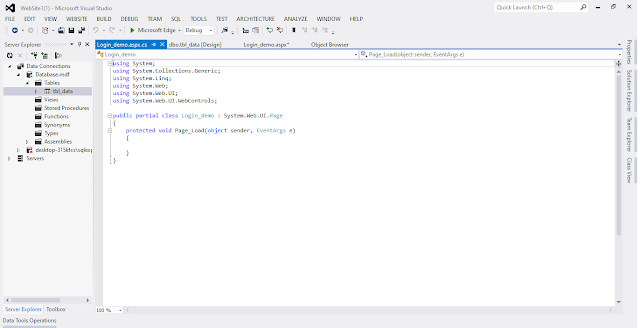
We will provide some code in the Login_demo.aspx.cs page so that our login form works.
Login_demo.aspx.cs
Figure 4 Login Demo
- public partial class _Default: System.Web.UI.Page {
- protected void Page_Load(object sender, EventArgs e) {
- }
- protected void Button1_Click(object sender, EventArgs e) {
- SqlConnection con = new SqlConnection(@
- “Data Source=Data Source=-sqlexpress;Initial Catalog=sameer;Integrated Security=True”);
- SqlCommand cmd = new SqlCommand(“select * from tbl_data where username=@username and word=@word”, con);
- cmd.Parameters.AddWithValue(“@username”, TextBox1.Text);
- cmd.Parameters.AddWithValue(“word”, TextBox2.Text);
- SqlDataAdapter sda = new SqlDataAdapter(cmd);
- DataTable dt = new DataTable();
- sda.Fill(dt);
- con.Open();
- int i = cmd.ExecuteNonQuery();
- con.Close();
- if (dt.Rows.Count > 0) {
- Response.Redirect(“Redirectform.aspx”);
- } else {
- Label1.Text = “Your username and word is incorrect”;
- Label1.ForeColor = System.Drawing.Color.Red;
- }
- }
- }
OUTPUT CHAMBER
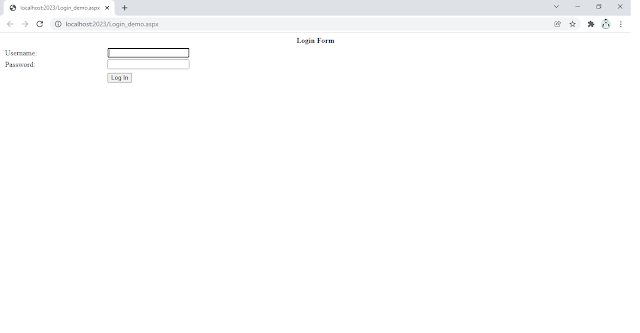
This is your final output. As you can see, this is our Default.aspx page (in your terms, Login_demo.aspx) when the user clicks on the login button, the user is redirected to a new page (Redirectpage.aspx).
Figure 5 Output


Figure 6 Welcome Page

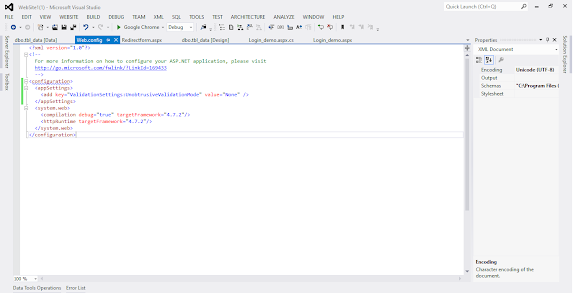
Disable UnobtrusiveValidationMode:
Add this to web.config:
<configuration>
<appSettings>
<add key="ValidationSettings:UnobtrusiveValidationMode" value="None" />
</appSettings>
</configuration>
It will work as it worked in previous .NET versions and will just add the necessary Javascript to your page to make the validators work, instead of looking for the code in your jQuery file. This is the common solution actually.
I hope you like it. Thank you for reading. Have a nice day!




0 Comments