Create A Web Service in Asp.Net With Employee Details
Introduction
In this article I am going to explain about Web Services, it is very much important and useful in communicating between the applications.
The following example will detail what is web service, creating and consuming the web service using C#, ASP.NET application.
What is Web Service
A web service is a web-based functionality that we can use in different platforms using protocols. It is language-independent, we can write web services in any language and access the same using any other language, the web service will pass the data using XML format. Web services communicate mainly by using the HTTP protocol.
Creating Web Service
In this example, I am going to create a simple web service with the following details,
- Create ASP.Net web service with getting All employee details method.
- Web service method will get employee details from Database.
- Create a web application to access and bind the response details to the grid.
Steps to create Web Service
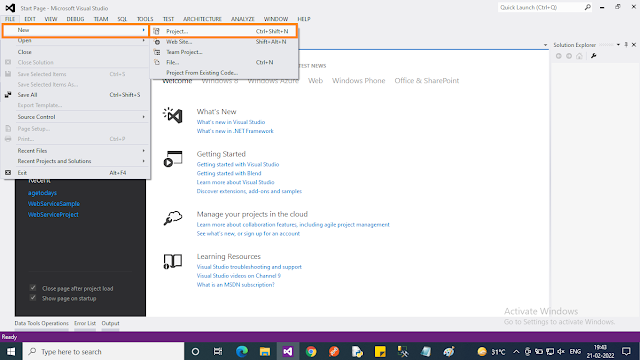
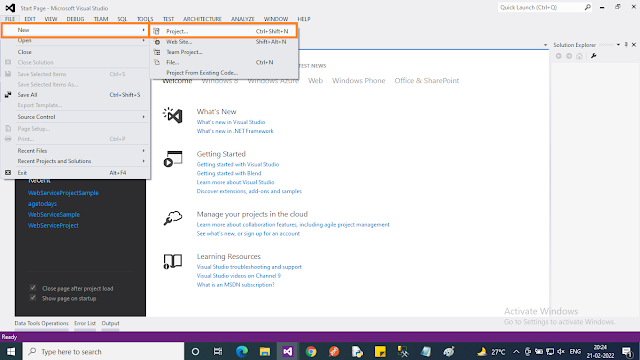
Go to Visual Studio then click on “New” -> “Project” (WebServiceSolutionSample).

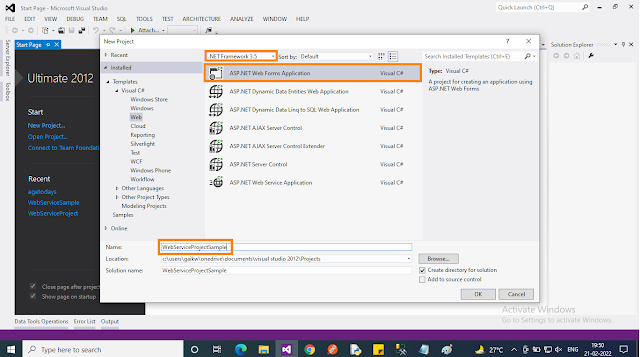
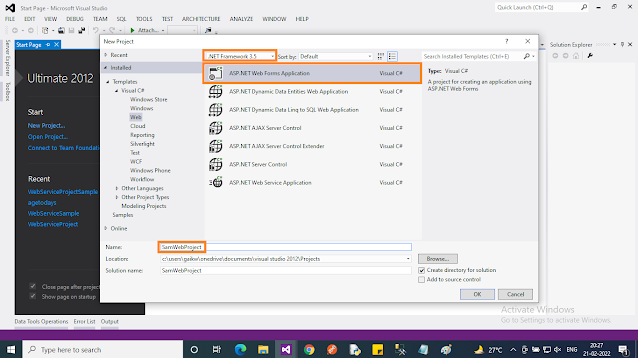
Add an empty web application (WebServiceProjectSample) and add web service to this application.

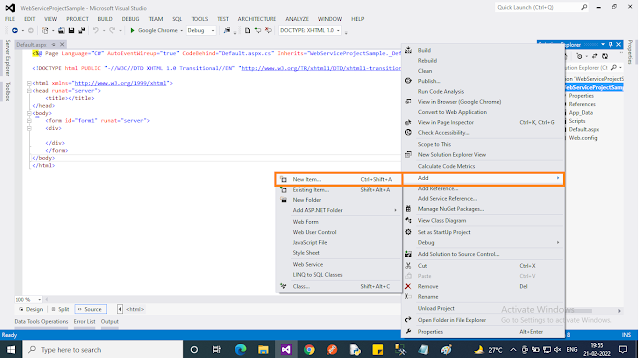
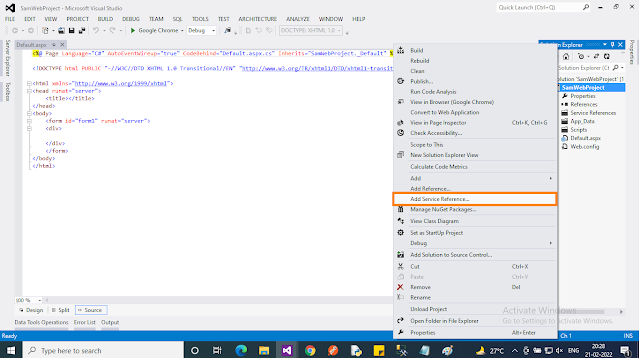
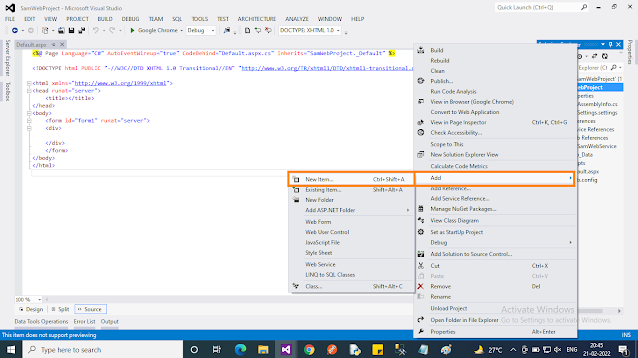
Go to Solution Explorer, then select the solution then click on “Add -> Add new item”

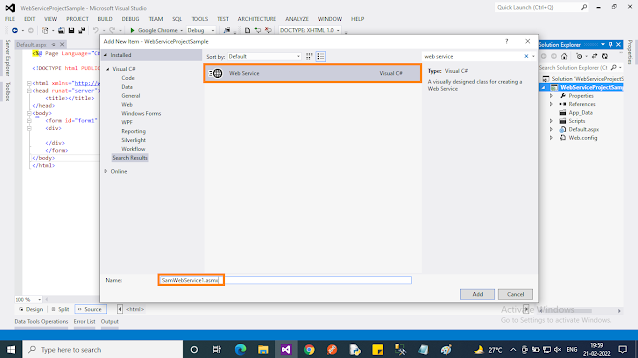
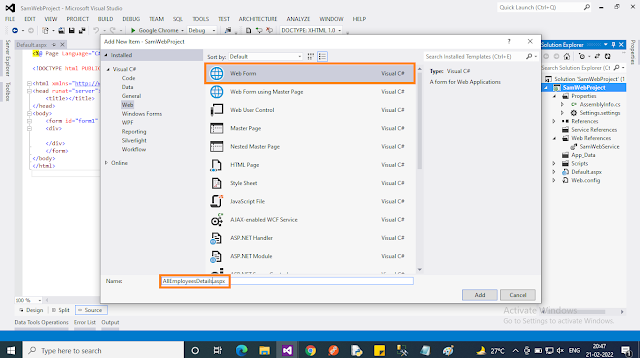
Choose the Web Service template.
Enter the name (for example SamWebService1) then click on “Add”.

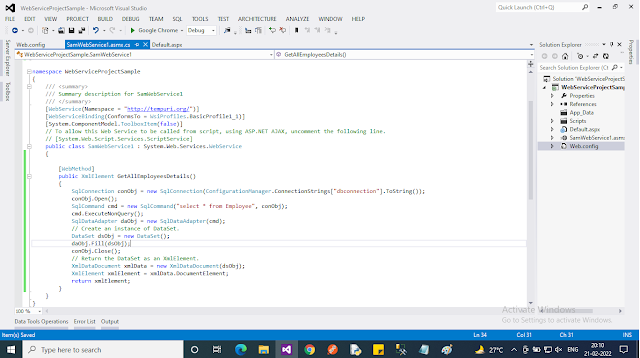
- Create a web method to retrieve employee details from sameer.
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.Services;
- using System.Data.SqlClient;
- using System.Xml;
- using System.Configuration;
- using System.Data;
- namespace WebServiceProjectSample
- {
- /// <summary>
- /// Summary description for SamWebService
- /// </summary>
- [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
- [System.ComponentModel.ToolboxItem(false)]
- // To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
- // [System.Web.Script.Services.ScriptService]
- public class SamWebService: System.Web.Services.WebService
- {
- [WebMethod]
- public XmlElement GetAllEmployeesDetails()
- {
- SqlConnection conObj = new SqlConnection(ConfigurationManager.ConnectionStrings[“dbconnection”].ToString());
- conObj.Open();
- SqlCommand cmd = new SqlCommand(“select * from Employee”, conObj);
- cmd.ExecuteNonQuery();
- SqlDataAdapter daObj = new SqlDataAdapter(cmd);
- // Create an instance of DataSet.
- DataSet dsObj = new DataSet();
- daObj.Fill(dsObj);
- conObj.Close();
- // Return the DataSet as an XmlElement.
- XmlDataDocument xmlData = new XmlDataDocument(dsObj);
- XmlElement xmlElement = xmlData.DocumentElement;
- return xmlElement;
- }
- }
- }

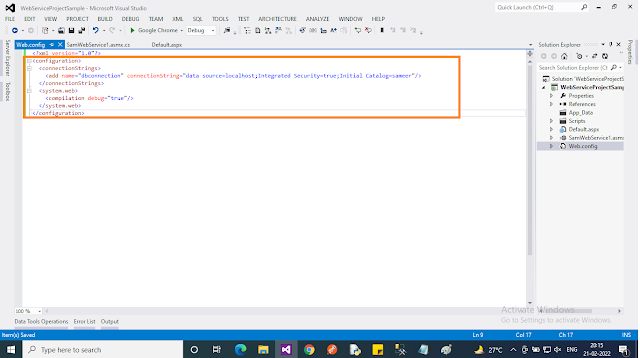
Config File
- <?xml version=”1.0"?>
- <configuration>
- <system.web>
- <compilation debug=”true” targetFramework=”3.5" /> </system.web>
- <connectionStrings>
- <add name=”dbconnection” connectionString=”data source=localhost;Integrated Security=true;Initial Catalog=sameer” /> </connectionStrings>
- </configuration>

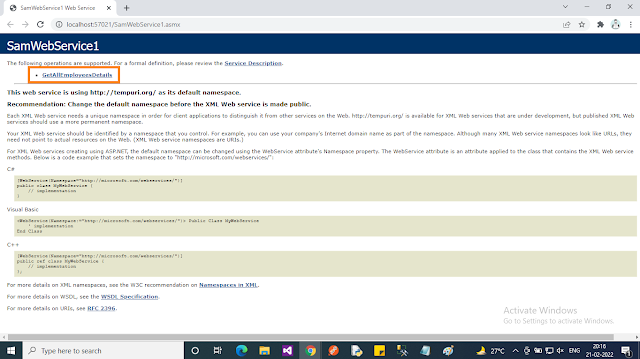
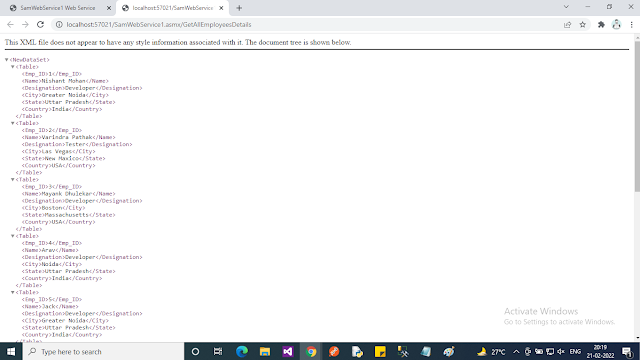
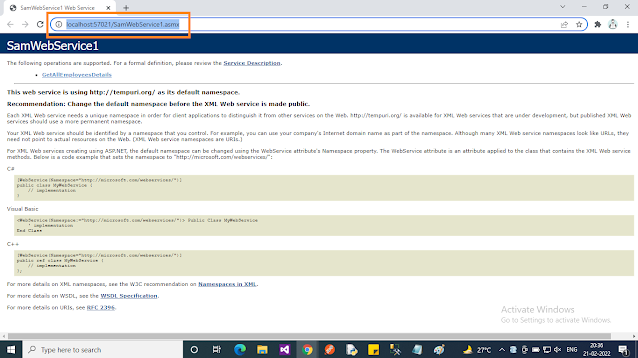
Browse the web service and make sure that you are able to see the web method and its response.

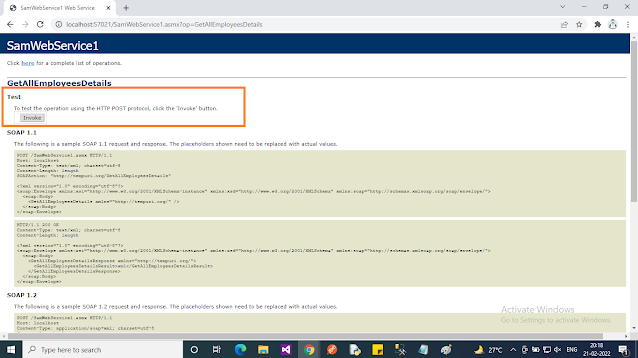
Now you will see Test checking. Click on the “Invoke” button.

Now you will see the result in an open standard form [XML].

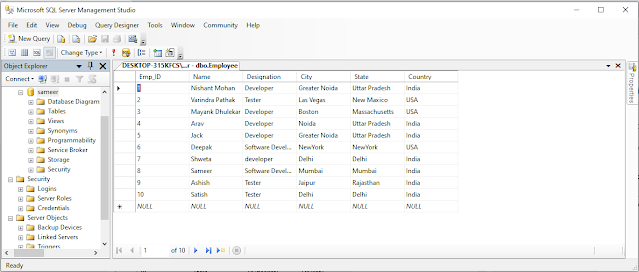
Database Table Structure

Create a web application to access the employee details using web service.
Steps to create a web application:

Add a new empty ASP.Net application (SamWebProject) to the solution (WebServiceSolutionSample).

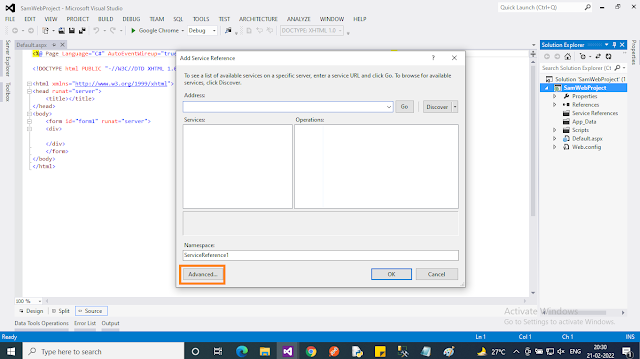
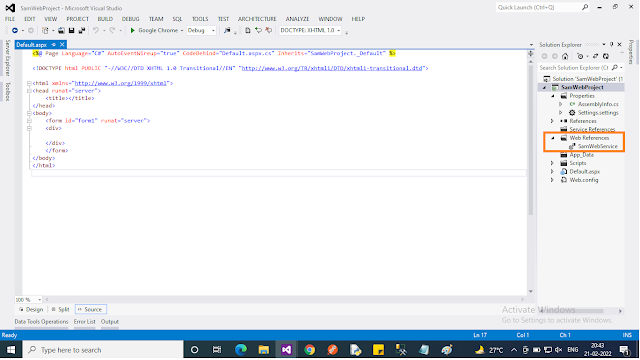
Add web service reference to this project (Add as a web reference).

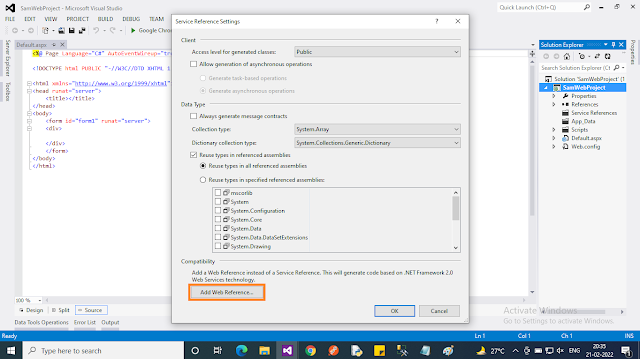
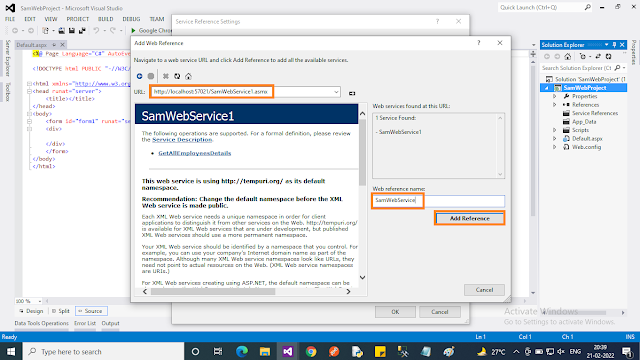
Click on “Advanced”

Click on “Add Web Reference”

copy the URL

Paste URL

add web service

- Create an AllEmployeesDetails.aspx page to access the web service.



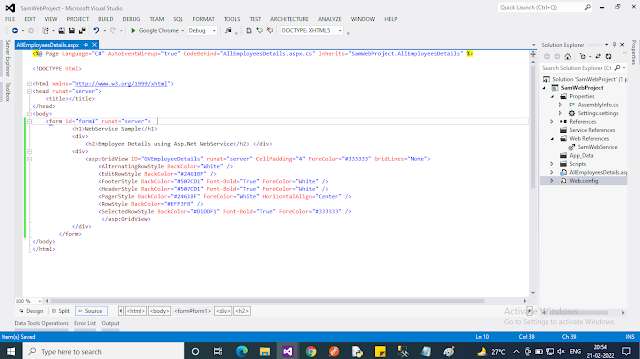
Home.aspx designer code
- <%@ Page Language=”C#” AutoEventWireup=”true” CodeBehind=”AllEmployeesDetails.aspx.cs” Inherits=”SamWebProject.AllEmployeesDetails” %>
- <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns=”http://www.w3.org/1999/xhtml">
- <head runat=”server”>
- <title></title>
- </head>
- <body>
- <form id=”form1" runat=”server”>
- <h1>WebService Sample</h1>
- <div>
- <h2>Employee Details fetched using Asp.Net WebService</h2> </div>
- <div>
- <asp:GridView ID=”GVEmployeeDetails” runat=”server” CellPadding=”4" ForeColor=”#333333" GridLines=”None”>
- <AlternatingRowStyle BackColor=”White” />
- <EditRowStyle BackColor=”#2461BF” />
- <FooterStyle BackColor=”#507CD1" Font-Bold=”True” ForeColor=”White” />
- <HeaderStyle BackColor=”#507CD1" Font-Bold=”True” ForeColor=”White” />
- <PagerStyle BackColor=”#2461BF” ForeColor=”White” HorizontalAlign=”Center” />
- <RowStyle BackColor=”#EFF3FB” />
- <SelectedRowStyle BackColor=”#D1DDF1" Font-Bold=”True” ForeColor=”#333333" />
- </asp:GridView>
- </div>
- </form>
- </body>
- </html>

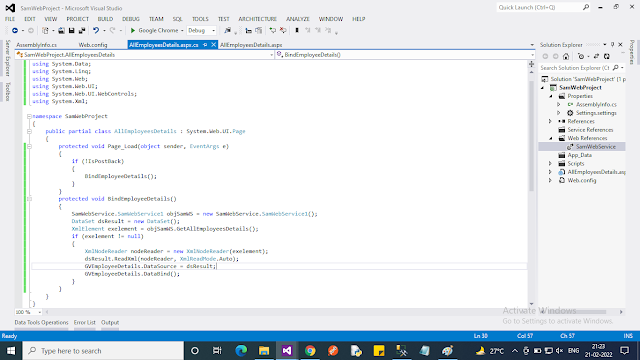
Home.aspx Code File
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- using System.Data;
- using System.Xml;
- namespace SamWebProject
- {
- public partial class Home: System.Web.UI.Page
- {
- protected void Page_Load(object sender, EventArgs e)
- {
- if (!IsPostBack)
- {
- BindEmployeeDetails();
- }
- }
- protected void BindEmployeeDetails()
- {
- SamWebService.SamWebService1 objSamWS = new SamWebService.SamWebService1();
- DataSet dsResult = new DataSet();
- XmlElement exelement = objSamWS.GetAllEmployeesDetails();
- if (exelement != null)
- {
- XmlNodeReader nodeReader = new XmlNodeReader(exelement);
- dsResult.ReadXml(nodeReader, XmlReadMode.Auto);
- GVEmployeeDetails.DataSource = dsResult;
- GVEmployeeDetails.DataBind();
- }
- }
- }
- }

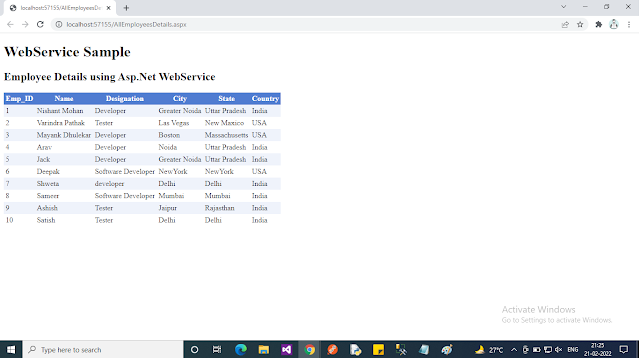
Final output





0 Comments