Complete CRUD Operations in ASP.Net with SQL server
Step 1
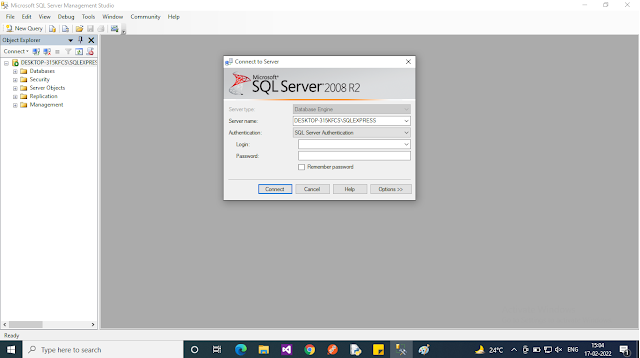
Open SQL Server (enter the Server Name, Id, and Password then click on Connect).

Step 2
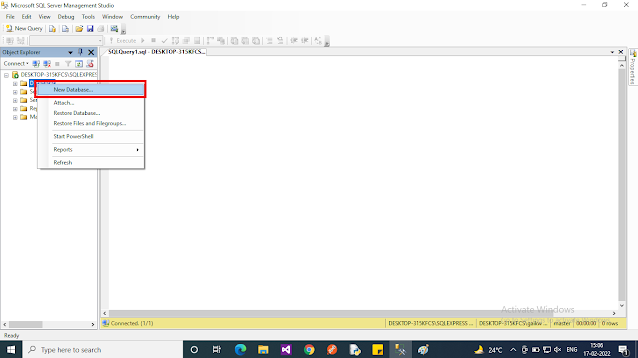
Create a new database (right-click on Database then select New Database).

Step 3
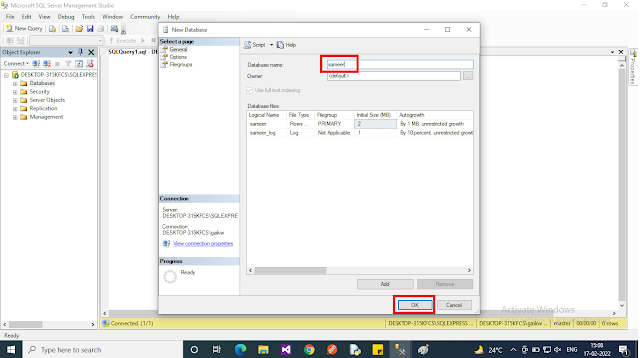
Enter “sameer” for the database name then click OK.

Step 4
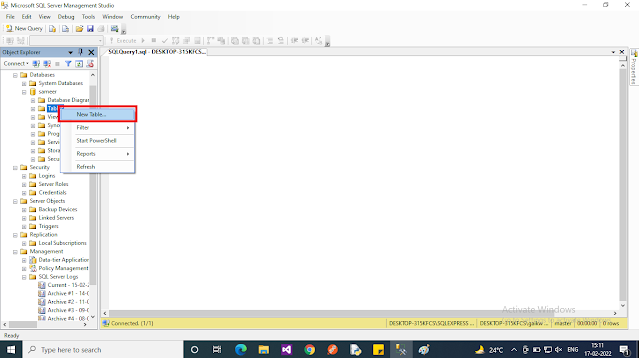
Create a new table (explore the sameer database then right-click on Tables then select New Table).

Step 5
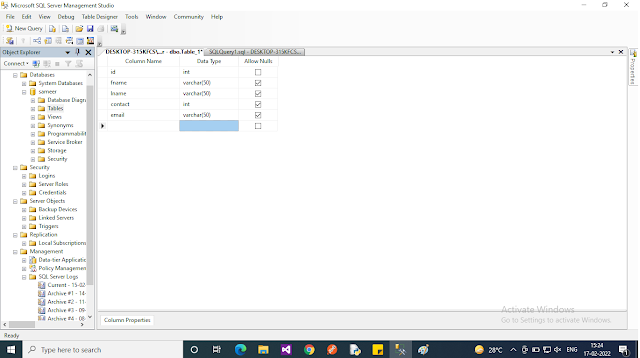
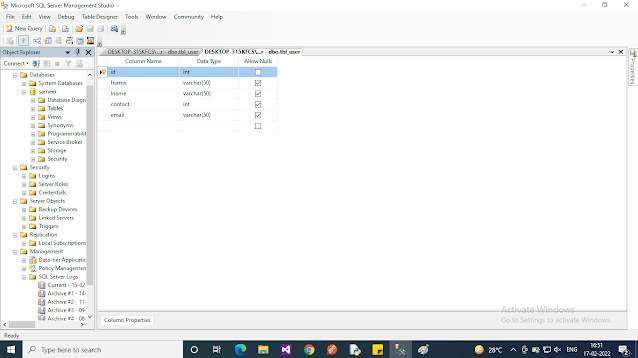
Design the table (name the columns and set the data types as shown in the following figure).

Step 6
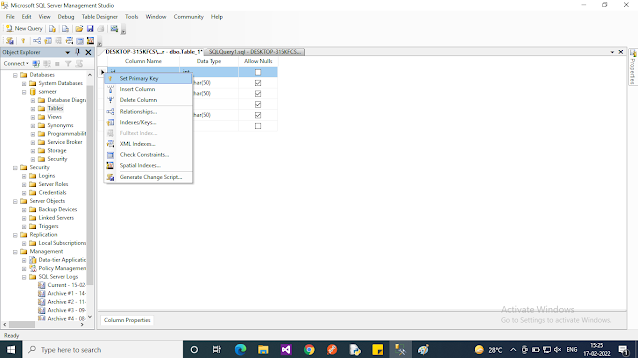
Set the Primary Key (right-click on Column(u_id) then set the Primary Key).

Step 7
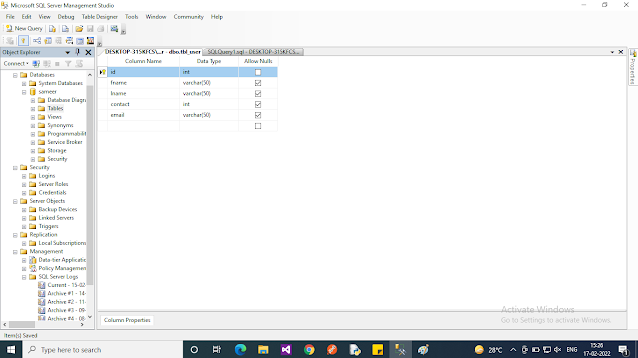
Make the id column Auto-Increment (select the id column then go to the Column Properties then select Identity Specification then (Is Identity) = Yes ). Press Ctrl + S to save the table. A window will open for entering the name of the database. Provide “tbl_user” for it and click OK.

Step 8
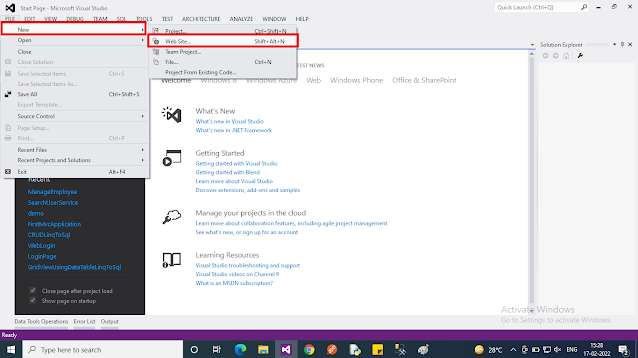
Create a New Web Application (open Visual Studio then select File -> New -> Web Site).

Step 9
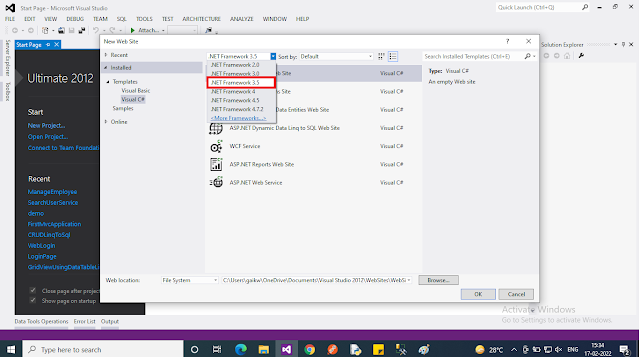
Select Visual C# from left then select .Net Framework 3.5.

Step 10
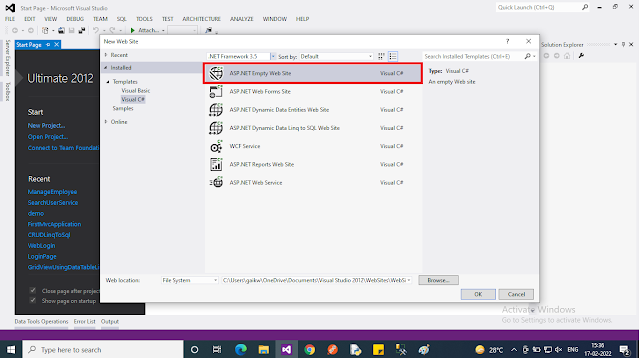
Select ASP.NET Empty Web Site then click on Browse.

Step 11
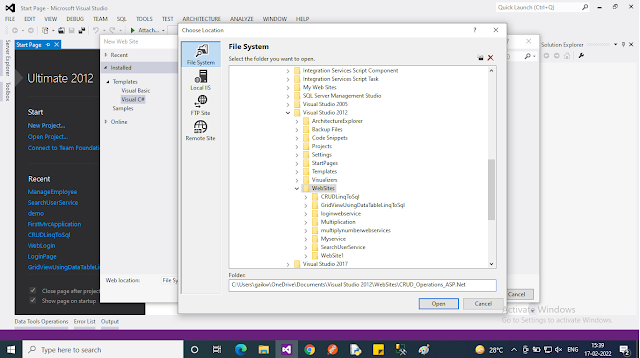
Select the folder in which you would like to store the application then click open then provide a website name after the folder name, for example in the following case (../project/CRUD) then click OK.

Step 12
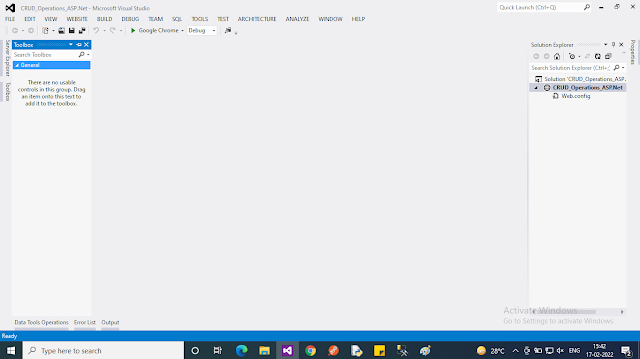
An Empty Web Application has been created.

Step 13
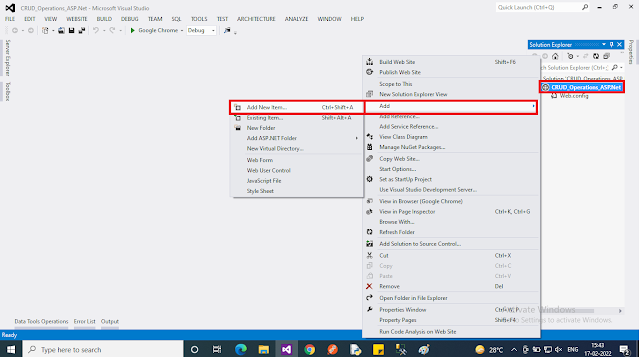
Create a new web page (right-click on the web App then select Add -> Add New Item).

Step 14
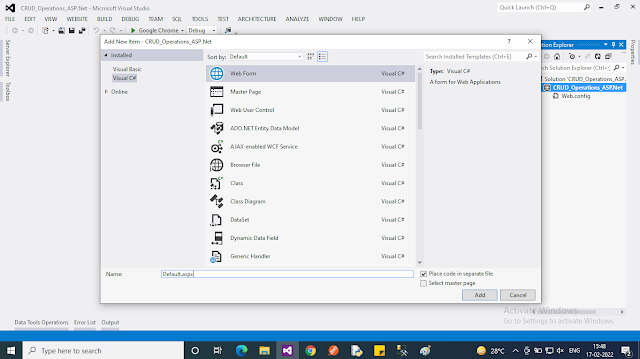
Select “Web Form” then provide the name “Default.aspx” then click Add.

Step 15
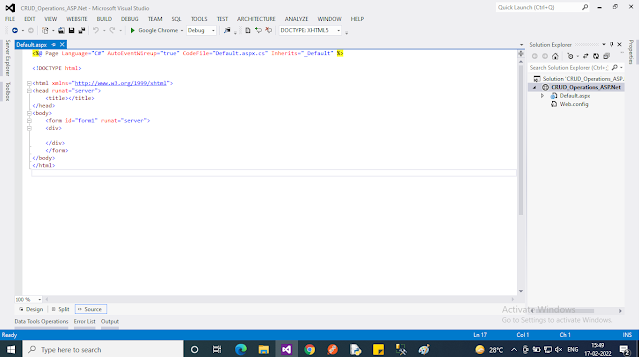
In the same way, add another three web forms (Default.aspx).

Step 16
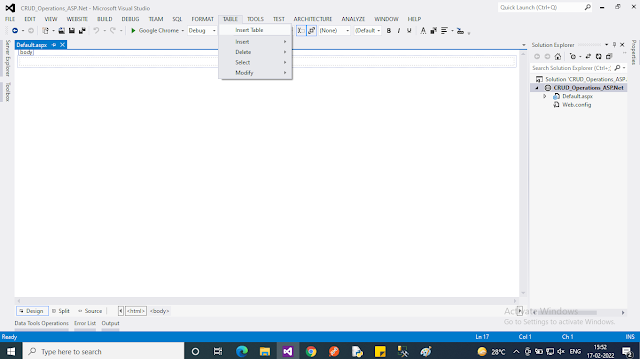
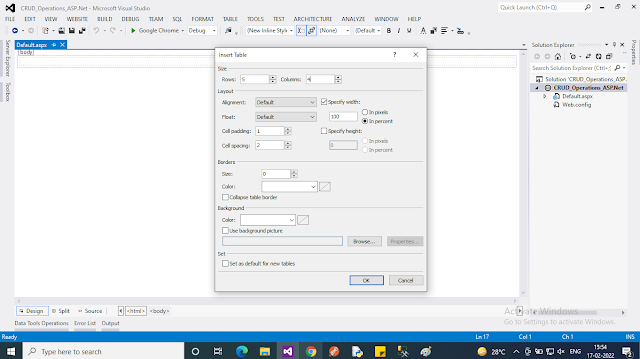
Add an HTML table dynamically (open Default.aspx then select Design View from the bottom left then select Table from the menubar then select Insert Table).

Step 17
Set the table properties as in the following and remember to uncheck specify the width (it’s important for a good UI).

Step 18
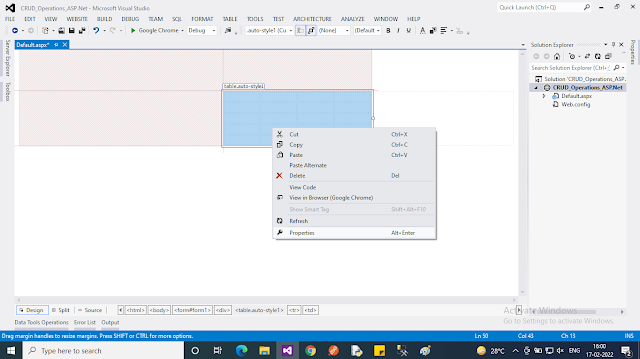
Select the table then right-click on it then go to properties (in the right side corner you will get properties as shown in the following figure).

Step 19
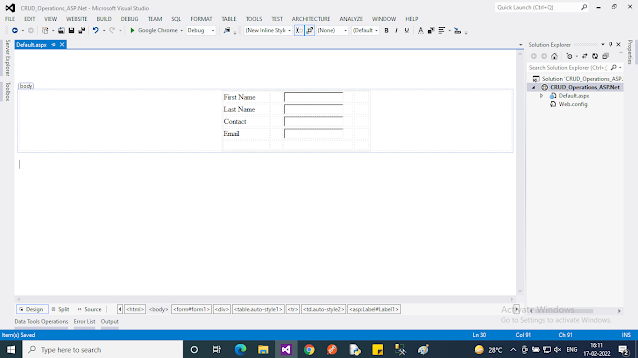
This step is important for a good UI.
- Select the first cell of the first row then set the width = 100 (in the properties window)
- Select the second cell of the first row then set the width = 20 (in the properties window)
- Select the fourth cell of the first row then set the width = 20 (in the properties window)
- Add a TextBox (from the Toolbox select TextBox then drag and drop it to the third cell of the first row)
- Select that TextBox then Ctrl + C (copy) then select the third cell of the second row then Ctrl + V (Paste) (do this for the third and fourth row as well)
- Type the text as shown in the following figure in the first cell of every row (First Name, Last Name, Contact, and Email)
- Select all the second cells of each row then go to properties then select align then select center, then put “:” in each of these cells
- Select the third cell from the fifth row and set align then right from the properties window

Step 20
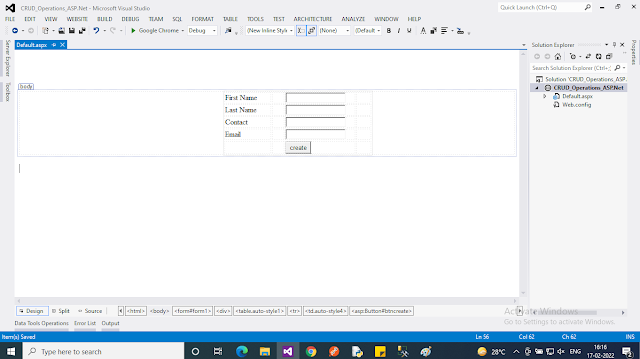
Add a button (select the button from the toolbox then drag and drop it to the third cell of the fifth row).

Step 21
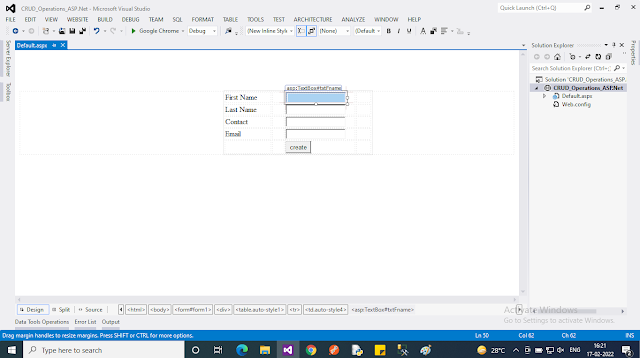
Assign an Id value to each ASP component. (Select the first TextBox then go to properties then set the (ID) = txtFname.)
Do the same thing for the other TextBoxes and provide the names (txtLname, txtContact and txtEmail).

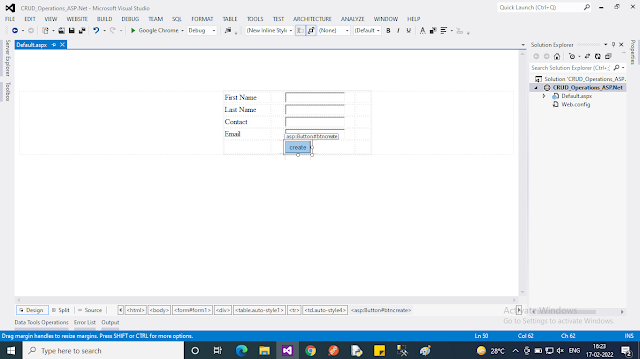
Step 22
As in Step 21, set the id and text for the button also (go to the properties then select (ID)= btnCreate, Text = Create).

Step 23
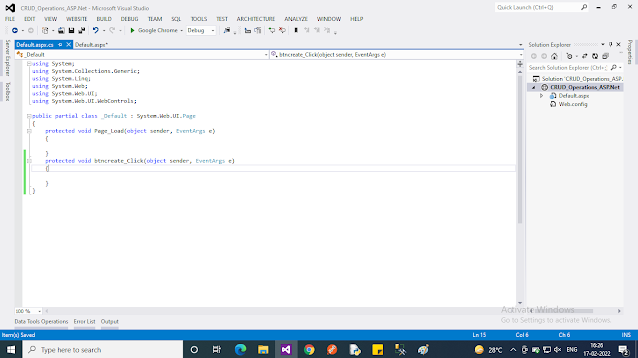
Open the C# code for the page (right-click on the page then select go to View Code).

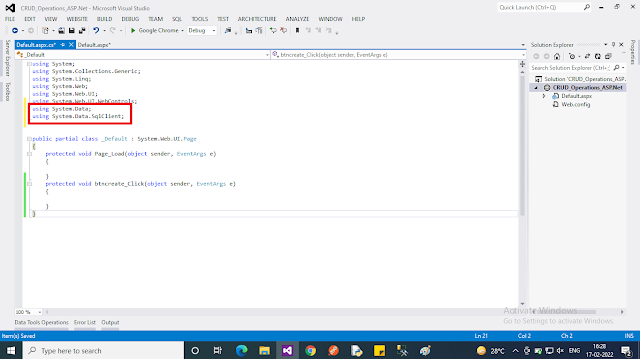
Step 24
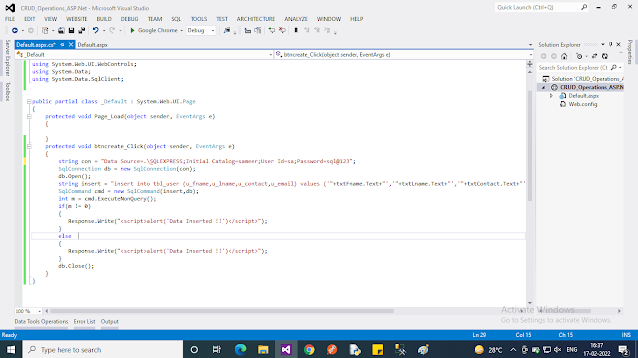
Add two assemblies on top as shown in the following figure (using System. Data and using System.Data.SqlClient).

Step 25
Double-click on the button Create and add the following code as shown in the following figure.
- string con = “Data Source=.;Initial Catalog =sameer;User Id=sa;Password=sql@123”;
- SqlConnection db = new SqlConnection(con);
- db.Open();
- string insert = “insert into tbl_user (u_fname,u_lname,u_contact,u_email) values (‘“+txtFname.Text+”’,’”+txtLname.Text+”’,’”+txtContact.Text+”’,’”+txtEmail.Text+”’)”;
- SqlCommand cmd = new SqlCommand(insert,db);
- int m = cmd.ExecuteNonQuery();
- if(m != 0)
- {
- Response.Write(“
- <script>alert(‘Data Inserted !!’)</script>
- “);
- }
- else
- {
- Response.Write(“
- <script>alert(‘Data Inserted !!’)</script>
- “);
- }
- db.Close();

Step 26
Run the Project as in the following:
- Save the project (press Ctrl + S (Save) for both Add.aspx and Add.aspx.cs).
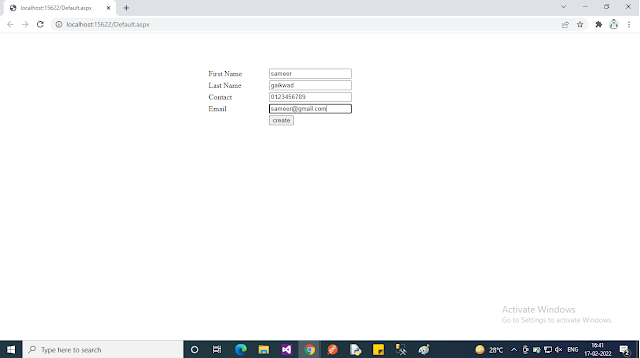
- Run the project (right-click on the Default.aspx then set the As Start Page then select Fn + F5 (Run)). You will get the following output.
- Enter the details of the user. Click the button Create.

Step 27
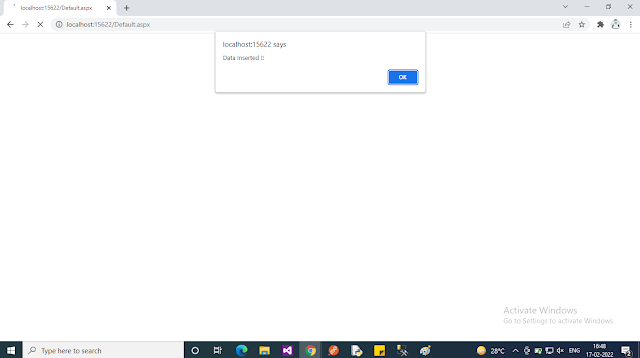
A message will be shown saying “Data Inserted !!”.

Step 28
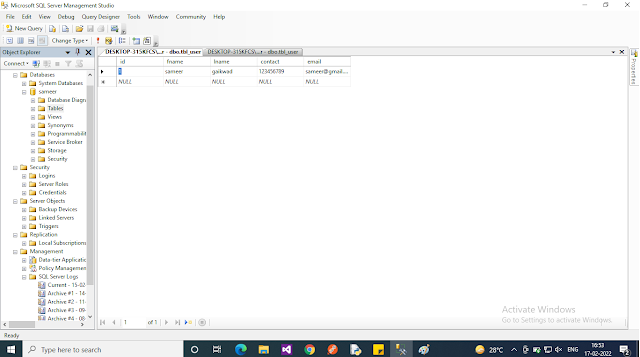
Confirmation (open SQL Server then select explore database “sameer” then select explore tables then right-click on tbl_user then select Open Table).

Step 29
You will see that the data has been successfully inserted into the database.

Step 1 Open SQL Server (enter the Server Name, Id, and Password then click on Connect). Step 2 Create a new database…sameergaikwad1996.blogspot.com




0 Comments